2021.1.30 (일) +7days
React Bootstrap

굉장히 유명한 frontend open source toolkit
jQuery와 강하게 결합되어 있음 / 반응형 웹 개발에 특화

기존의 Bootstrap을 React로 그래도 옮긴 버전이 React Bootstrap
Installaion
npm install react-bootstrap bootstrap@5.1.3Importing Components
import Button from 'react-bootstrap/Button';
// or less ideally
import { Button } from 'react-bootstrap';CSS
{/* The following line can be included in your src/index.js or App.js file*/}
import 'bootstrap/dist/css/bootstrap.min.css';Why React-Bootstrap
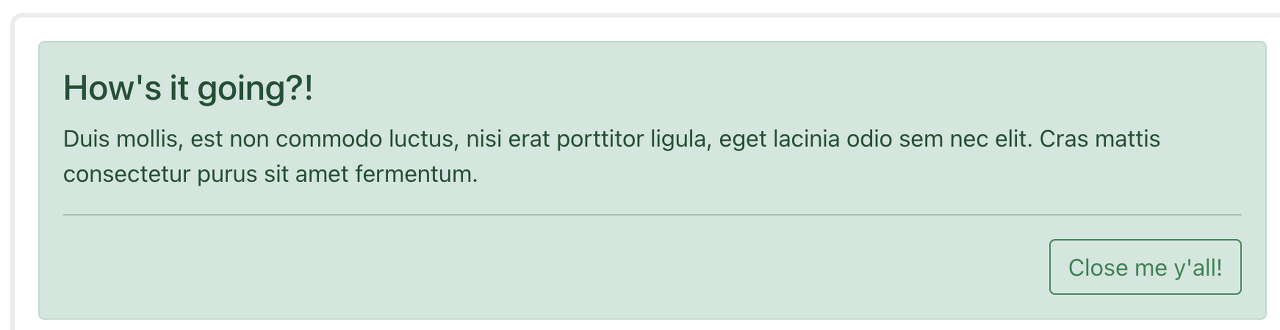
Methods and events using jQuery is done imperatively by directly manipulating the DOM. In contrast, React uses updates to the state to update the virtual DOM. In this way, React-Bootstrap provides a more reliable solution by incorporating Bootstrap functionality into React's virtual DOM. Below are a few examples of how React-Bootstrap components differ from Bootstrap.

import { Alert, Button } from "react-bootstrap";
import { useState } from "react";
export default function AlertDismissible() {
const [show, setShow] = useState(false);
return (
<>
<Alert show={show} variant="success">
<Alert.Heading>How's it going?!</Alert.Heading>
<p>
Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget
lacinia odio sem nec elit. Cras mattis consectetur purus sit amet
fermentum.
</p>
<hr />
<div className="d-flex justify-content-end">
<Button onClick={() => setShow(false)} variant="outline-success">
Close me y'all!
</Button>
</div>
</Alert>
{!show && <Button onClick={() => setShow(true)}>Show Alert</Button>}
</>
);
}Component Example
Layout
부트스트랩의 그리드 시스템은 컨테이너, 행, 열,을 사용하여 컨텐츠를 레이아웃 한다.
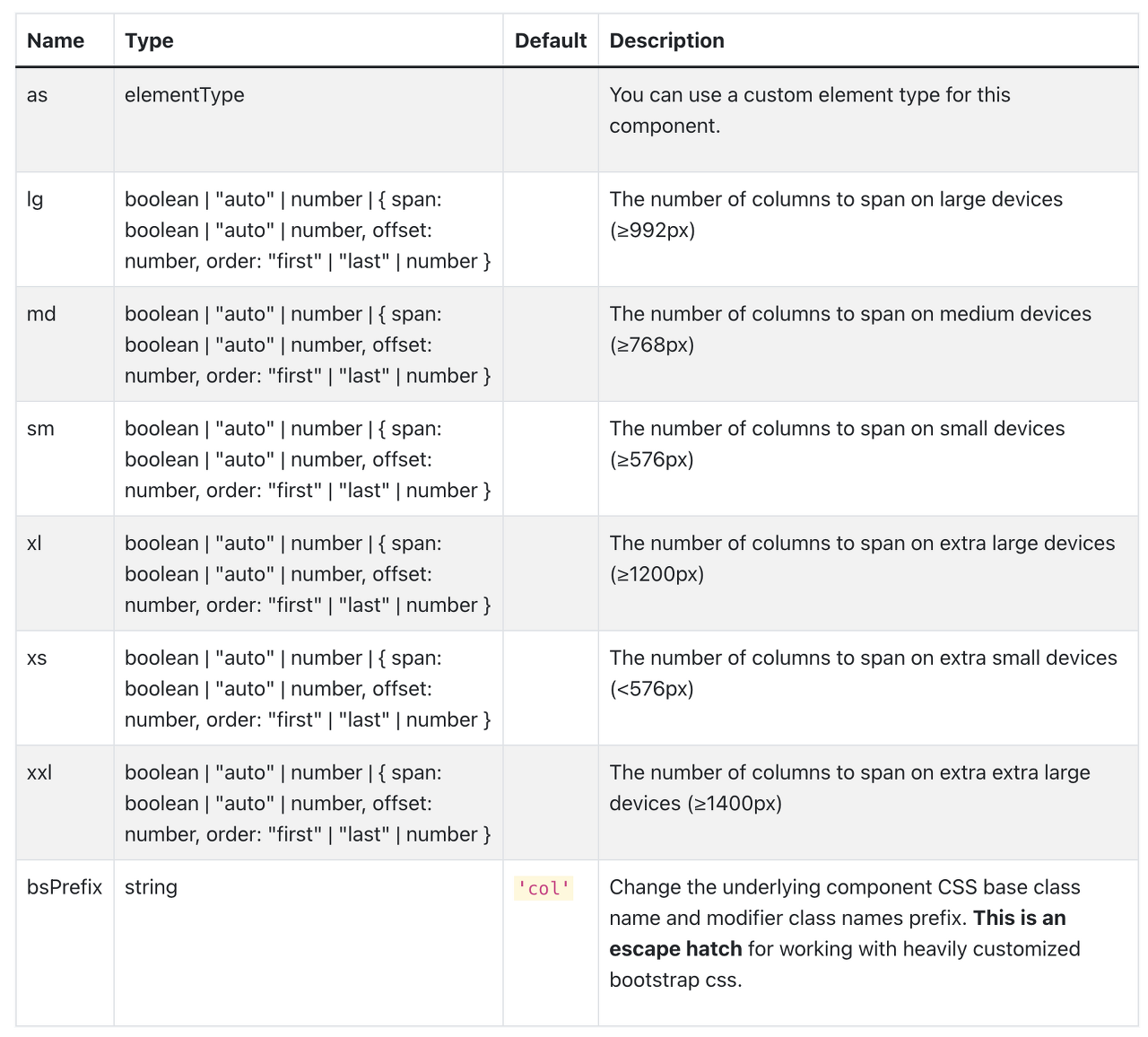
Col

Buttons
Custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.

<>
<Button variant="primary">Primary</Button>{' '}
<Button variant="secondary">Secondary</Button>{' '}
<Button variant="success">Success</Button>{' '}
<Button variant="warning">Warning</Button>{' '}
<Button variant="danger">Danger</Button> <Button variant="info">Info</Button>{' '}
<Button variant="light">Light</Button> <Button variant="dark">Dark</Button>{' '}
<Button variant="link">Link</Button>
</>API

Button groups
Group a series of buttons together on a single line with the button group.

<ButtonGroup aria-label="Basic example">
<Button variant="secondary">Left</Button>
<Button variant="secondary">Middle</Button>
<Button variant="secondary">Right</Button>
</ButtonGroup>
<>
<ButtonToolbar className="mb-3" aria-label="Toolbar with Button groups">
<ButtonGroup className="me-2" aria-label="First group">
<Button variant="secondary">1</Button>{' '}
<Button variant="secondary">2</Button>{' '}
<Button variant="secondary">3</Button>{' '}
<Button variant="secondary">4</Button>
</ButtonGroup>
<InputGroup>
<InputGroup.Text id="btnGroupAddon">@</InputGroup.Text>
<FormControl
type="text"
placeholder="Input group example"
aria-label="Input group example"
aria-describedby="btnGroupAddon"
/>
</InputGroup>
</ButtonToolbar>
<ButtonToolbar
className="justify-content-between"
aria-label="Toolbar with Button groups"
>
<ButtonGroup aria-label="First group">
<Button variant="secondary">1</Button>{' '}
<Button variant="secondary">2</Button>{' '}
<Button variant="secondary">3</Button>{' '}
<Button variant="secondary">4</Button>
</ButtonGroup>
<InputGroup>
<InputGroup.Text id="btnGroupAddon2">@</InputGroup.Text>
<FormControl
type="text"
placeholder="Input group example"
aria-label="Input group example"
aria-describedby="btnGroupAddon2"
/>
</InputGroup>
</ButtonToolbar>
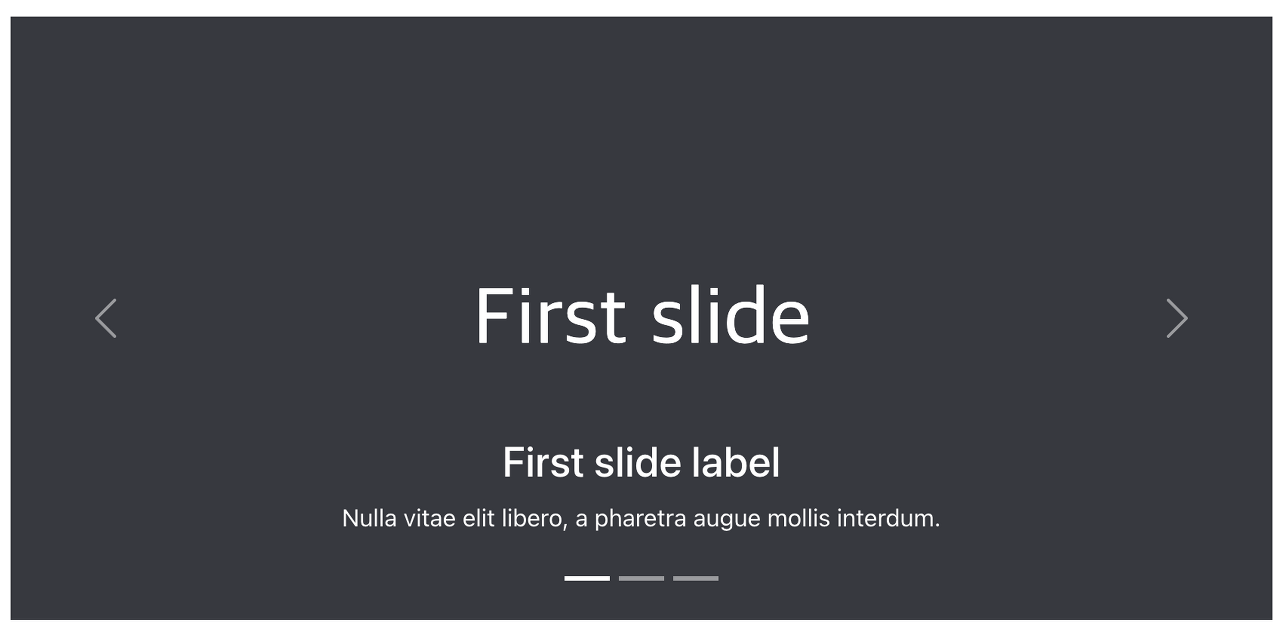
</>Carousels
A slideshow component for cycling through elements—images or slides of text—like a carousel.

<Carousel>
<Carousel.Item>
<img
className="d-block w-100"
src="holder.js/800x400?text=First slide&bg=373940"
alt="First slide"
/>
<Carousel.Caption>
<h3>First slide label</h3>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img
className="d-block w-100"
src="holder.js/800x400?text=Second slide&bg=282c34"
alt="Second slide"
/>
<Carousel.Caption>
<h3>Second slide label</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img
className="d-block w-100"
src="holder.js/800x400?text=Third slide&bg=20232a"
alt="Third slide"
/>
<Carousel.Caption>
<h3>Third slide label</h3>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</Carousel.Caption>
</Carousel.Item>
</Carousel>
정리
반응형 웹 ⇒ xs / md / lg
Sass ⇒ @import 해서 쓸 수 있음
익숙한 UI ⇒ Bootstrap을 그래도 가져옴
컬러 시스템 ⇒ 통일성 있음
Admin ⇒ Admin 페이지에서 자주 본 스타일
Utilities ⇒ Transtions / Ratio


본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다




댓글