2021.1.29 (토) +6days
Semantic UI React
https://react.semantic-ui.com/

Introduction
Semantic UI React is the official React integration for Semantic UI .
- jQuery Free
- Declarative API
- Augmentation
- Shorthand Props
- Sub Components
- Auto Controlled State
Install
$ yarn add semantic-ui-react semantic-ui-css
## Or NPM
$ npm install semantic-ui-react semantic-ui-css
import 'semantic-ui-css/semantic.min.css'Elements
Button
https://react.semantic-ui.com/elements/button/

import React from 'react'
import { Button, Icon, Label } from 'semantic-ui-react'
const ButtonExampleLabeledBasic = () => (
<div>
<Button as='div' labelPosition='right'>
<Button color='red'>
<Icon name='heart' />
Like
</Button>
<Label as='a' basic color='red' pointing='left'>
2,048
</Label>
</Button>
<Button as='div' labelPosition='right'>
<Button basic color='blue'>
<Icon name='fork' />
Fork
</Button>
<Label as='a' basic color='blue' pointing='left'>
2,048
</Label>
</Button>
</div>
)
export default ButtonExampleLabeledBasicList

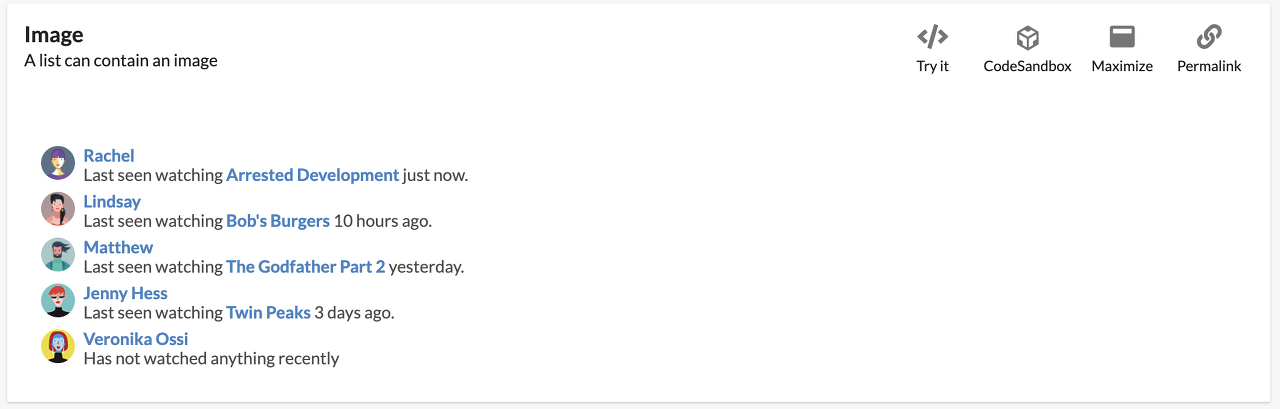
import React from 'react'
import { List, Image } from 'semantic-ui-react'
const ListExampleImage = () => (
<List>
<List.Item>
<Image avatar src='/images/avatar/small/rachel.png' />
<List.Content>
<List.Header as='a'>Rachel</List.Header>
<List.Description>
Last seen watching{' '}
<a>
<b>Arrested Development</b>
</a>{' '}
just now.
</List.Description>
</List.Content>
</List.Item>
<List.Item>
<Image avatar src='/images/avatar/small/lindsay.png' />
<List.Content>
<List.Header as='a'>Lindsay</List.Header>
<List.Description>
Last seen watching{' '}
<a>
<b>Bob's Burgers</b>
</a>{' '}
10 hours ago.
</List.Description>
</List.Content>
</List.Item>
<List.Item>
<Image avatar src='/images/avatar/small/matthew.png' />
<List.Content>
<List.Header as='a'>Matthew</List.Header>
<List.Description>
Last seen watching{' '}
<a>
<b>The Godfather Part 2</b>
</a>{' '}
yesterday.
</List.Description>
</List.Content>
</List.Item>
<List.Item>
<Image avatar src='/images/avatar/small/jenny.jpg' />
<List.Content>
<List.Header as='a'>Jenny Hess</List.Header>
<List.Description>
Last seen watching{' '}
<a>
<b>Twin Peaks</b>
</a>{' '}
3 days ago.
</List.Description>
</List.Content>
</List.Item>
<List.Item>
<Image avatar src='/images/avatar/small/veronika.jpg' />
<List.Content>
<List.Header as='a'>Veronika Ossi</List.Header>
<List.Description>Has not watched anything recently</List.Description>
</List.Content>
</List.Item>
</List>
)
export default ListExampleImageContainer
https://react.semantic-ui.com/elements/container/

/* eslint-disable max-len */
import React from 'react'
import { Container } from 'semantic-ui-react'
const ContainerExampleContainer = () => (
<Container>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo
ligula eget dolor. Aenean massa strong. Cum sociis natoque penatibus et
magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,
ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa
quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget,
arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Nullam dictum felis eu pede link mollis pretium. Integer tincidunt. Cras
dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus.
Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.
Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus
viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet.
Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi.
</p>
</Container>
)
export default ContainerExampleContainerComposition
as prop
Semantic UI React는 as prop을 통해 React 컴포넌트를 구성하는 방법을 제공한다. 중첩된 구성 요소를 추가하지 않고도 구성 요소 기능과 소품을 구성할 수 있다.
<>
{/* 🔨 Each Semantic UI React component has a default value for `as` prop */}
{/* Will output: <button class='ui button' /> */}
<Button />
{/* Uses another tag: <a class='ui button' /> */}
<Button as='a' />
</>
Unhandled props & DOM attributes
// `type` is an unhandled prop on `Button` and will be passed through ⬇️
// Will output: <button class="ui button" type="submit" />
<Button type='submit' />
import { Link } from 'react-router-dom'
import { Button } from 'semantic-ui-react'
// 💡 `to` prop is not handled in `Button` and will be passed to `Link` component
;<Button as={Link} to='/home'>
To homepage
</Button>Shorthand Props
Semantic UI React components can have "shorthands". For example, Button component has an icon shorthand which value defines the icon that will be rendered.
<Button icon='like' />
Prototypes

정리
Semantic Web ⇒ 웹 접근성
jQuery 기반 Semantic UI ⇒ 리액트 용으로 제공
Try it ⇒ 변경을 바로 확인 가능
as props ⇒ Semantic한 tag 사용 가능
Comment / Feed ⇒ 다 만들어서 제공함
다양한 컴포넌트 ⇒ 웹 서비스 구성에 필요한 거의 모든
여러 컴포넌트 조합 ⇒ visiblity + progress


본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다
반응형




댓글