2021.1.27 (목) +4days
Onsen UI
모바일에 특화된 UI 라이브러리
Onsen UI 2: Beautiful HTML5 Hybrid Mobile App Framework and Tools
Native look and feel with lots of ready-to-use components and automatic styling A rich variety of UI components specially designed for mobile apps. Onsen UI provides tabs, side menu, stack navigation and tons of other components such as lists and forms. Th
onsen.io

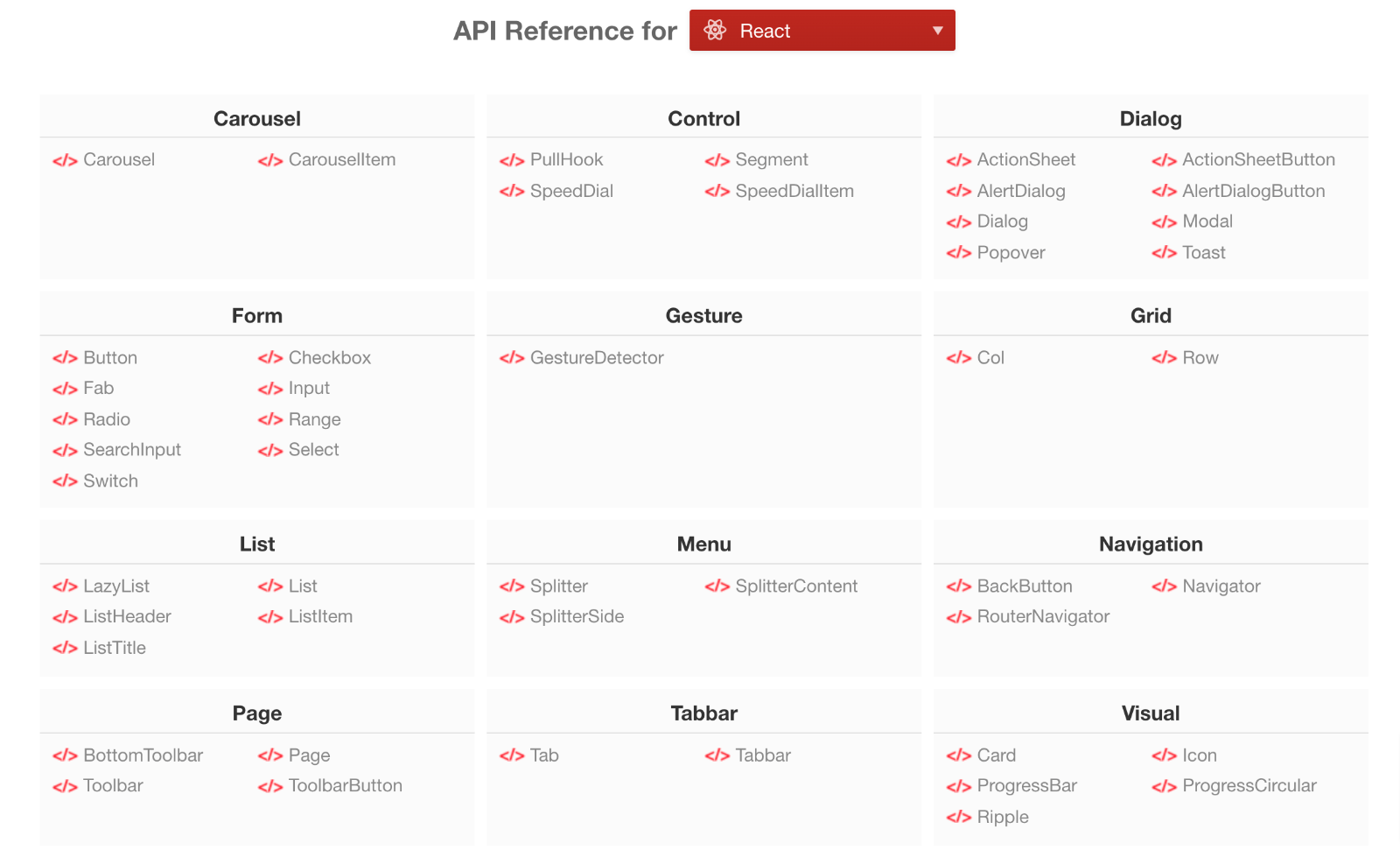
What is Onsen UI?
- A large set of rich UI components specifically designed for mobile apps
- Packed with ready-to-implement features following native iOS and Android design standards
- Free to use, 100% open source software (Apache v2 license)
Download React bindings
$ npm install onsenui react-onsenui --saveSetup React bindings (CSS import)
// Webpack CSS import
import 'onsenui/css/onsenui.css';
import 'onsenui/css/onsen-css-components.css';API

<Button />
Usage
import React from "react";
import { Button } from "react-onsenui";
export default function ButtonExample() {
const handleClick = () => {
alert("pressed");
};
return (
<>
<Button onClick={handleClick} modifier="large--cta">
Tap Me
</Button>
<br />
<br />
<Button onClick={handleClick} disabled={true}>
disalbed
</Button>
<br />
<br />
<Button onClick={handleClick} modifier="outline">
outine
</Button>
<br />
<br />
<Button onClick={handleClick} modifier="light">
light
</Button>
<br />
<br />
<Button onClick={handleClick} modifier="quiet">
quiet
</Button>
<br />
<br />
<Button onClick={handleClick} modifier="cta">
cta
</Button>
<br />
<br />
<Button onClick={handleClick} modifier="large-quite">
large-quite
</Button>
<br />
<br />
<Button onClick={handleClick} modifier="material">
material
</Button>
<br />
<br />
<Button onClick={handleClick} modifier="material--flat">
material--flat
</Button>
</>
);
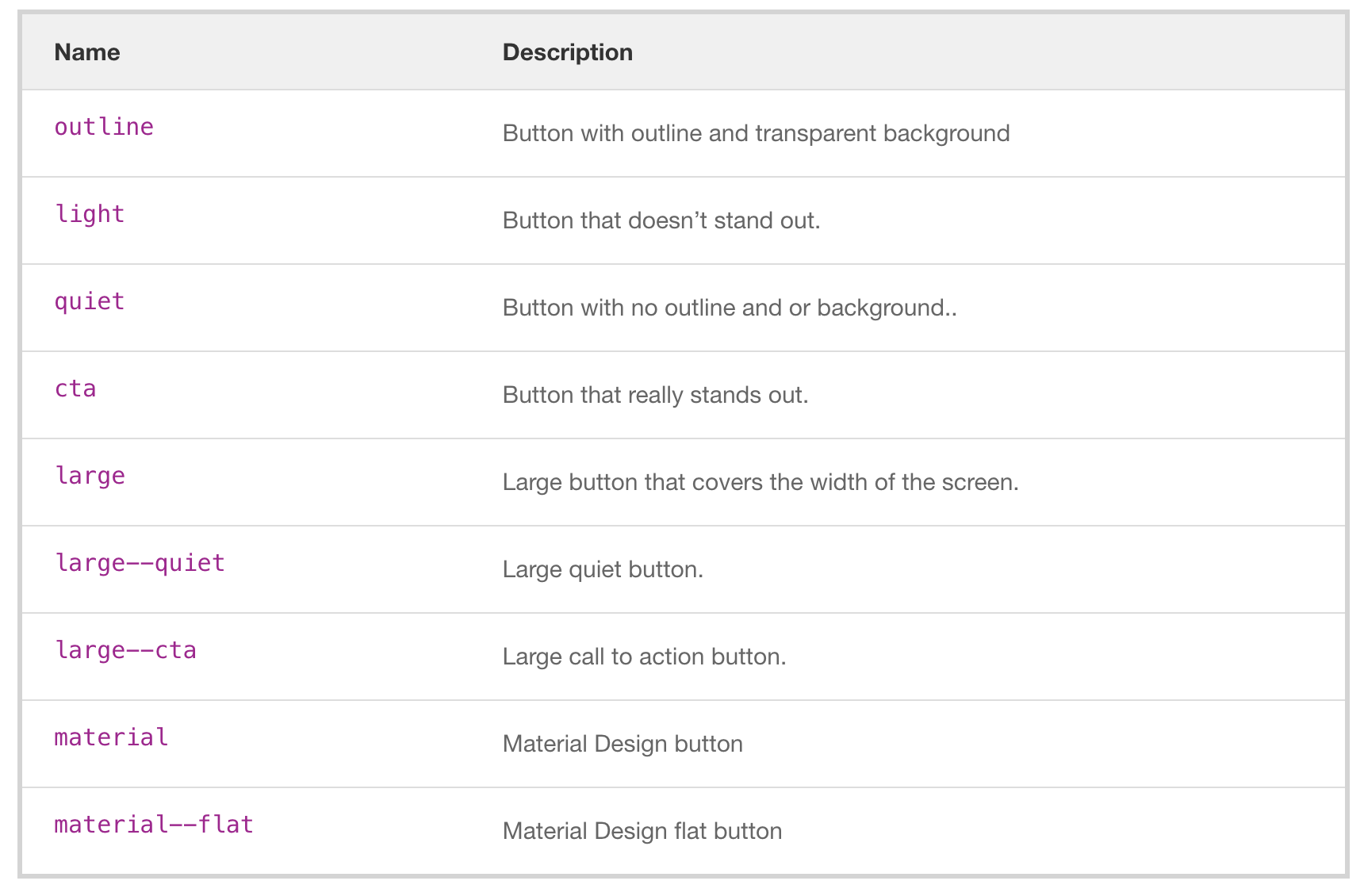
}Preset Modifiers

<ActionSheet />

import React, { useState } from "react";
import { ActionSheetButton } from "react-onsenui";
import { ActionSheet } from "react-onsenui";
import { Button } from "react-onsenui";
export default function ActionSheetExample() {
const [open, setOpen] = useState(false);
const handleClick = () => {
setOpen(true);
};
return (
<div>
<Button onClick={handleClick}>Action Sheet Open</Button>
<ActionSheet isOpen={open} title="action sheet">
<ActionSheetButton>Label 1</ActionSheetButton>
<ActionSheetButton>Label 2</ActionSheetButton>
<ActionSheetButton>Label 3</ActionSheetButton>
<ActionSheetButton modifier="destructive">Cancel</ActionSheetButton>
<ActionSheetButton>Save</ActionSheetButton>
</ActionSheet>
</div>
);
}
<Checkbox />
Usage
<Checkbox
onChange={event => { this.setState({checked: event.target.checked})} }
modifier='material' />
튜토리얼에 React 설명이 부족해서 JavaScript Core에 있는 코드를 복사해서 변형하여 테스트 진행

import React from "react";
import { Checkbox, List, ListItem } from "react-onsenui";
export default function CheckboxExample() {
return (
<div>
<List>
<ListItem tappable>
<label class="left">
<Checkbox input-id="check-1"></Checkbox>
</label>
<label for="check-1" class="center">
Apple
</label>
</ListItem>
<ListItem tappable>
<label class="left">
<Checkbox input-id="check-2" checked></Checkbox>
</label>
<label for="check-2" class="center">
Banana
</label>
</ListItem>
</List>
</div>
);
}<Fab />

Usage
<SpeedDial disabled={false} direction='right' onClick={() => console.log('test1')} position='left bottom'>
<Fab>
<Icon icon='fa-twitter' size={26} fixedWidth={false} style={{verticalAlign: 'middle'}} />
</Fab>
<SpeedDialItem onClick={() => console.log('speed A')}> A </SpeedDialItem>
<SpeedDialItem onClick={() => console.log('speed B')}> B </SpeedDialItem>
<SpeedDialItem onClick={() => console.log('speed C')}> C </SpeedDialItem>
<SpeedDialItem onClick={() => console.log('speed D')}> D </SpeedDialItem>
</SpeedDial><Icon />
Usage
<Icon
size={{default: 32, material: 40}}
icon={{default: 'ion-navicon', material: 'md-menu'}}
/>아이콘의 종류를 따로 화면에서 보여주지는 않음(아래 링크 제공)
Displays an icon. The following icon suites are available:


본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다
반응형




댓글