Intersection Observer

Intersection Observer API - Web APIs | MDN
Intersection Observer API - Web APIs | MDN
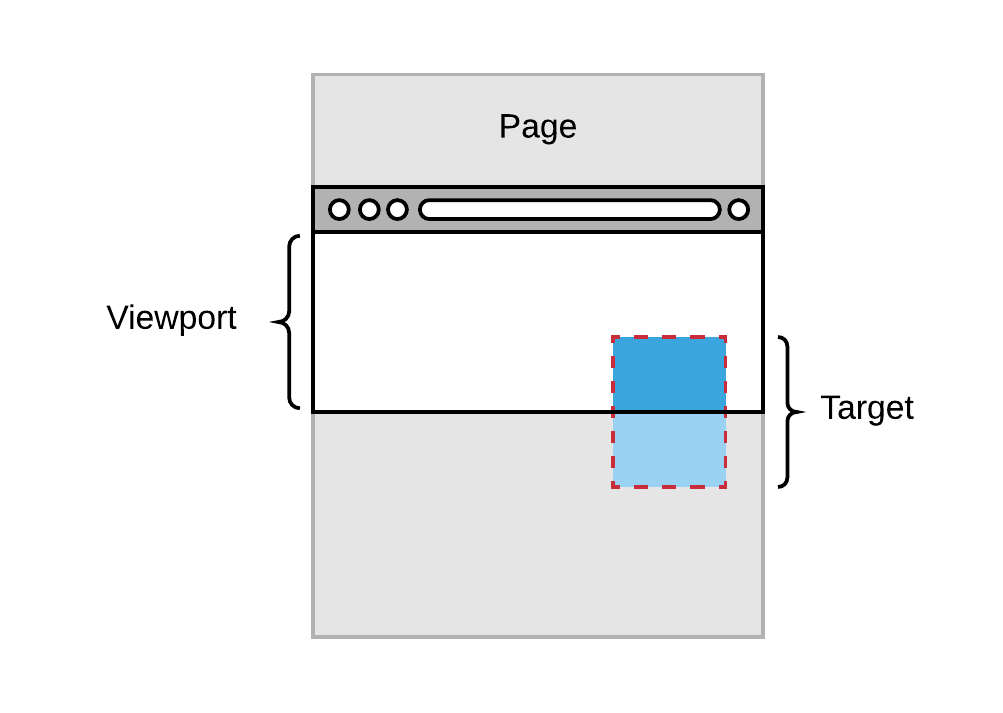
The Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport.
developer.mozilla.org
Intersection Observer 는 브라우저 뷰포트(Viewport) 와 설정한 엘리먼트 (Element) 의 교차 영역을 관찰하며, 요소가 뷰포트와의 겹치는 영역이 있는지를 구별하는 기능을 제공한다.
new IntersectionObserver 생성자 함수로 생성한 인스턴스로 관찰자 (Observer) 를 초기화하고 인수로 콜백(Callback) 과 옵션을 가진다.
const observer = new IntersectionObserver(callback, options);
observer.observe(targetElement);콜백 (Callback)
interface IntersectionObserverCallback {
(entries: IntersectionObserverEntry[], observer: IntersectionObserver): void;
}
관찰 대상이 등록되거나 가시성의 변화가 생기면 관찰자는 콜백을 실행한다.
콜백 함수는 entries, observer 를 인수로 받는다.
entries
: IntersectionObserver 인스턴스의 배열
interface IntersectionObserverEntry {
readonly boundingClientRect: DOMRectReadOnly;
readonly intersectionRatio: number;
readonly intersectionRect: DOMRectReadOnly;
readonly isIntersecting: boolean;
readonly rootBounds: DOMRectReadOnly | null;
readonly target: Element;
readonly time: number;
}
IntersectionObserverEntry 의 속성들은 아래와 같다.
- boundingClientRect : 관찰 대상 엘리먼트의 크기 (width, height) 와 위치 (top, left, right, bottom) 정보를 나타낸다.
- intersectionRect : 관찰 대상 엘리먼트와 루트가 겹치는 영역에 대한 크기 (width, height) 와 위치 (top, left, right, bottom) 정보를 나타낸다.
- intersectionRatio : 관찰 대상 엘리먼트가 루트와 얼마나 영역이 겹치는지에 대한 수치를 나타낸다.
- isIntersecting : 관찰 대상 엘리먼트가 루트와 영역이 겹치는지 여부를 나타낸다.
- rootBounds : 루트에 대한 크기 (width, height) 와 위치 (top, left, right, bottom) 정보를 나타낸다.
- target : 관찰 대상 엘리먼트에 대한 정보를 나타낸다.
- time : 영역이 겹치는 지의 여부 (isIntersecting) 이 변경된 시간을 나타낸다.
observer
: 콜백이 실행되는 해당 인스턴스를 참조합니다.
interface IntersectionObserver {
readonly root: Element | Document | null;
readonly rootMargin: string;
readonly thresholds: ReadonlyArray<number>;
disconnect(): void;
observe(target: Element): void;
takeRecords(): IntersectionObserverEntry[];
unobserve(target: Element): void;
}
옵션 (Options)
interface IntersectionObserverInit {
root?: Element | Document | null;
rootMargin?: string;
threshold?: number | number[];
}
- root : 관찰 대상 엘리먼트를 판단하기 위해 뷰포트 대신 사용할 루트 요소를 지정합니다. null 인 경우 브라우저의 뷰포트가 기본적으로 사용됩니다.
- rootMargin: margin 을 이용해서 root 범위를 확장하거나 축소할 수 있습니다. 0px 0px 0px 0px 이 기본입니다.
- threshold: 옵저버의 콜백 함수가 실행되기 위해 관찰 대상 엘리먼트와의 겹치는 영역이 얼마나 필요한지 백분율로 표시합니다. ex ) 0.5 : 관찰 대상 엘리먼트가 루트와 50% 겹칠 때 옵저버가 실행니다.
관찰자 메소드 (methods of observer)
- observe() : 관찰 대상의 관찰을 시작합니다.
- unobserve() : 관찰 대상의 관찰을 중지합니다.
- disconnect() : intersectionObserver 인스턴스들의 모든 관찰을 중지합니다.


본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다
반응형




댓글